Super-handy Figma shortcuts you might not have heard of!
Figma is gaining popularity among professionals as a design tool for its range of features and usability.
But like any software, there are shortcuts to make your workflow faster and easier. With so many keyboard shortcuts to keep track of, it’s easy to forget a few of the most helpful ones. Figma is no exception!
Figma’s growing library of integrations with other tools (like Slack and GitHub) makes it essential for any designer’s workflow.
It’s often compared to Sketch, but Figma has some key advantages:
- It’s free to use for individuals and teams.
- It has a cloud-based collaborative feature.
- It’s accessible on any device.
In this blog post, we share helpful Figma shortcuts to help you save time and hassle when working on your designs. So let’s jump right in!
Top 7 Figma shortcuts
Knowing shortcuts makes your design process faster and easier. With these few handy shortcuts, you can work even more efficiently.
These 7 Figma shortcuts will help you create and edit your designs faster without sacrificing quality. So learn these shortcuts and start using them in your designs today!
Here are some of the shortcuts our designers use daily:
Copy frame as PNG image – without exporting
With this shortcut, you can copy an individual frame as a PNG image and paste that png anywhere inside or outside the Figma.
There is no need to export a frame, so you can use it to make a mockup or presentation, or insert it into an email or some design documentation. This way, your storage space is free of clutter.
How to use this shortcut?
Select any element (frame, picture, group) and press “⇧ Shift” + “⌘ Command” + “C” on Mac or “⇧ Shift” + “Ctrl” + “C” on Windows to copy as PNG.
Measure distances between layers
Measure distances between objects, even if they are nested within Frames, groups, or Components.
Select the first object in the canvas. Then hold down the modifier key using ⌥ Option on Mac and Alt on Windows and hover over the second object. Figma will display a red line between the two objects and measurement in pts (points).
Ability to ignore auto-layout
Auto-layout is great, but sometimes it’s not easy to insert a new element within an auto layout group. Before discovering this, we first turned off the auto-layout and then set the new element where we wanted.
But now, there is a little trick – hold Space bar. If you press the space bar as you drag an element, it will be added above the auto layout set and stay there. Maybe this is not fully the shortcut, but it is pretty handy.
Copy editable SVG from the browser
Instead of downloading and importing SVGs into Figma, you can copy them directly from a page’s code. Right-click on the SVG image and select inspect mode. Click the image source.
In the image view, click right-click again for inspecting mode. Then, right-click on the entire SVG element and select “copy element.” This way, you can copy and paste it into your Figma document. The SVG will remain scalable and editable with all its layers.
Color Selection
Choose an element to fill with color. For this, you have to select “fill”. With the chosen fill option in the element, you can find the light and dark color tones by using the up(light) and down(dark) arrow keys.
If you press the Shift key, you can faster catch the tonal differences.
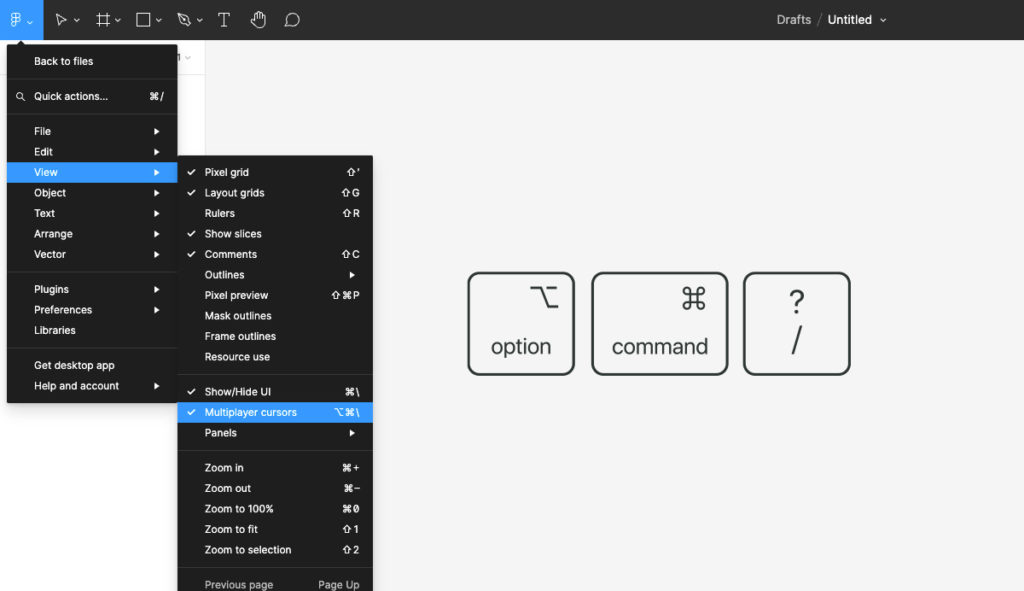
Hide other people’s cursors

If you don’t like seeing your coworkers moving around the shared file you are in, did you know you can hide them?
Go to Menu>View>Multiple cursors or press alt + cmd +/ for Mac or alt + ctrl +/ for Windows.
Fix line height in seconds
If your line height looks crooked and you don’t have a specific value, type “auto” into the line-height field, delete whatever number is there, and press enter. It will magically adjust auto.
Instead of typing “auto”, you can just make the field empty, and press Enter on your keyboard. It’s even faster!
Here are some new shortcuts that Figma launched recently
- Paste to replace: ⌘⇧R or Cmd+Shift+R
- Show/hide outlines: ⇧O or Shift+O
- Hide/show layout grid: ⇧G or Shift+G
- Show/hide pixel grid: ⇧’ or Shift+’
- Pixel preview on/off: ⌘⇧P or Cmd+Shift+P
- Go up to parent: \
Why should you use Figma shortcuts?
As with any software, shortcuts make life easier and quicker. Figma is no exception. Here are a few of the benefits of using Figma shortcuts:
- Increased productivity – when you know the shortcuts, you can work faster and more efficiently
- Enhanced creativity – shortcuts allow you to experiment more and be more creative with your designs
- Improved accuracy – shortcuts help you to be more precise with your work
Learning the shortcuts is definitely worth your time, and once you’ve got them down, you’ll be able to fly through your Figma designs.
Hope we made your Figma journey a bit easier now and your workflow more efficient. Follow us for more design themes and content.