Plan, create, develop and have a successful launch of your mobile application!
If you are reading this, you are probably on the way to develop your application. If you still do not have one, we hope that our five steps will help you launch the app.
Launching the app is a big moment.
Creating an application and launching it is a very complicated process. It is necessary to invest a lot of energy and time in each application, and then reach the end-users who would use it.
Developing an app requires a lot of effort, but also time to plan what to do before, during, and after launching the mobile app. Planning and market research is critical in this process.
With more than 4 million applications available in leading app stores only in the 1st quarter of 2020, achieving the goals will not be an easy task.
The mobile application development process defines a strategy for developing your idea into a successful application.
The plan helps you focus on your vision and a clear picture of the concept of your app.
If you hire an agency, the prices of mobile applications climb from an average of $40 000 to $200,000, and their development can take four to six months.
The cost of developing a mobile application depends on the complexity of the app.
In this blog post, we bring you some tips and advice to help you plan a reliable and effective development strategy before you start.
5 steps before mobile app launch
Here are the essential steps you need to consider before your app is ready to impress the world.
1. Planning phase
Having an idea and setting goals
One of the main steps in the planning phase of your mobile app is setting goals. Ask yourself how the app will lead you to achieve your goals. What problem will your application solve and why should users use it? What features will it include? What is the main attraction of your app?
A good idea means a good start. But before you embark on the design and development phase, your next step should be a deep dive into researching your own business and target audience, as well as your competitor.
To begin with, you need to answer a few crucial questions:
- What is the goal of your mobile app and who is your target audience? How do you want your users to use the app?
- Which platform will you use?
- What language and framework for mobile application development should you use?
- What do your competitors do, what apps and features do they offer?
- What is your total application development budget?
- What is the development time frame of your application?
- When will you launch the app and what is your deadline?
- How do you plan to sell and promote your app?
To make the development process run smoothly, gather an application development team with members of the relevant departments (executive management, marketing/sales, product development) and present the collected data on the researched market.
Create brief documentation with a technical specification. It will be a manual of your product with outlining requirements and business logic.
The document includes an intro, the purpose of the app, all definitions of technologies to be used, testing to be done, timeframes, budget, concerns, or doubts.
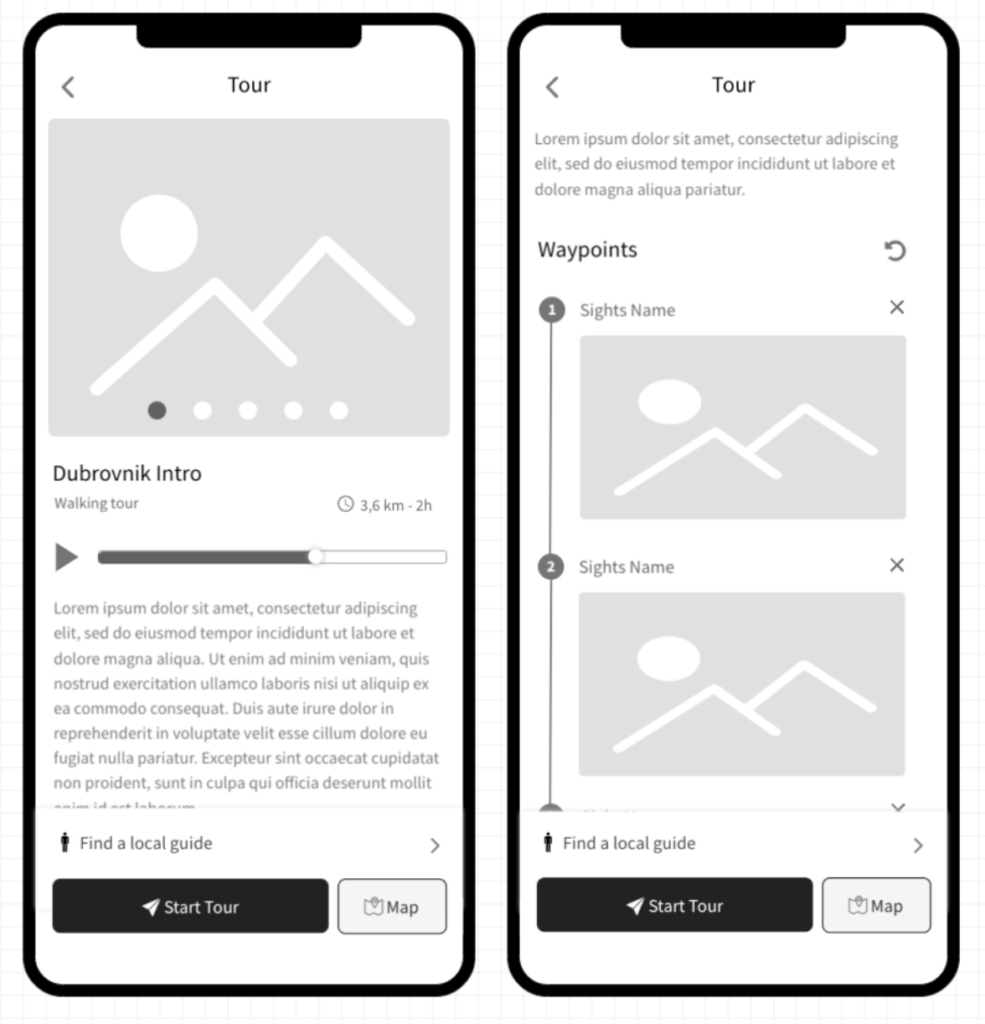
2. Wireframes
After researching and setting goals, you should have an idea of what the app will look like and what features it should have. Now is the right time in which you sketch the app and create a storyboard.
Wireframes are the digital form of sketches and an essential tool in the design and development of products. It is used by all participants involved in product development (designers, developers, project managers).
Wireframes are used in the development process to establish the basic structure. It represents a visual representation of the interface:
- Structure – how parts of the system should look together
- Content – what will be displayed
- Order of Information – how information is organized and shown
- Functionality – how the interface should work
- User behavior – how will it interact with the user?

Now you need to develop a clear picture of how your ideas and advanced features will merge into a functional application.
Create a storyboard or roadmap and demonstrate the connections between each screen and how users navigate the app.
As you sketch, keep in mind some of the following guidelines: focus on the user experience and consider the differences in the way people use the mobile app compared to the mobile website and find a way to fit your brand into the whole story.
3. Interactive prototype
Once you have the wireframe and storyboard, it is time for prototyping.
Creating an interactive prototype is one step closer to make an app that will meet your business needs. It allows you to evaluate design concepts, gather feedback, and identify dead links and flaws in your mobile app flow and usability.
To create the app prototype, the team has to create the following:
- Sketch – a draft version of your app
- Wireframes – visualization of the draft app structure
- Clickable prototype – helps to detect and analyze all possible use cases, detect logical breaks and technical inconsistencies
- Designing app skins/final design – collecting all wireframes and putting everything together for the final design
Design
UI vs. UX
Using an app prototype, UX/UI designers will create the design of each screen for your app.
UI (User Interface Design) focuses on ensuring that the interface has elements for better understanding, easy access, and ease of action.
UI is the way through which a user interacts with an app.
UX (User Experience) design primarily means “creating” user experiences. The UX has the goal of making the experience as enjoyable, understandable, and straightforward as possible.
UI and UX intertwine during the application development process.
Design is not just the way your app looks, but the way the user feels that experience.
In addition to being visually appealing, the app must be useful. That’s why it’s essential to have a programmer who puts design (user experience and graphics) first.
Bring people that are not a part of your mobile app development team to test your prototype. Check how they interact with the app and ask them to evaluate it and to give feedback. In this phase, adapt the UI/UX and correct any identified shortcomings.
Your goal is to complete your app design concept and create a high-fidelity prototype that will guide you through the development process of the app.
4. Mobile App development
Application development involves several steps and processes.
The developer will need to set up actual storage solutions, databases, APIs, and backup servers for your application.
Also, read the app store guidelines carefully so that you do not accidentally reject your application during the review process.
Now finally follows the programming and coding phase.
Your designer will create the actual screens used in your mobile app.
Renderings of your wireframes represent the interface your users will use to interact with your app.
Make sure that you incorporated all the ideas and feedback during the prototype phase.
UI/UX details are essential because you want to create an app that the customers and target audience will enjoy using.
During the app development cycle, mobile app developers will create UI and connect it to the backend.
To create the iOS app, developers use programming languages Objective-C or Swift. For Android apps, developers will use Java or Kotlin.
We provide clients with an update on individual project steps. This way ensures transparency in work and allows developers to be on track and to adapt to the client’s wishes and needs.
API (Application Programming Interface)
API is a software intermediary that allows two applications to talk to each other.
For example, whenever you use an app like Facebook and Instagram, or checking the weather forecast on your phone or send a message, you’re using an API.
What happens via API?
When you use an app on your mobile phone, it connects to the Internet and sends data to a server.
The server then retrieves and interprets that data, perform the necessary actions, and returns it to your mobile phone. The application interprets the data and presents you with the information you wanted to read.
The backend system is a crucial segment in software operation and deployment. Without the right backend, application usage can be quite limited.
Most mobile apps require a backend. Developing the right API is not an easy task. The question is, what are your personal preferences and goals you want to achieve with your mobile app.
5. Testing and more testing
Testing is the most exciting period in the application development cycle because you have a complete application concept.
Now is the time to carefully and rigorously test your application in various scenarios to detect and correct any technical flaws in time.
Return to the design and planning document and go through each feature.
If something worked fine during the development phase, it doesn’t mean it works perfectly in the final process.
It’s good to observe other users as they test the app. Since they weren’t involved in the earliest stages of app development, they can give you insight into things you may not have considered.
Be sure to test the compatibility of images, graphics, and user experience across multiple platforms.
When you are confident that your application is working correctly in all possible scenarios, and satisfied with the appearance and usability of the interface, it’s time to finalize and launch your mobile app.
Why hire an agency?
The agency is the best option if you don’t have an in-house software development team (designers, developers, project managers).
Compared to all the other options, the agency will seem pricey but more cost-effective because it has a team of developers and designers, all in one place.
When you think about what they’re bringing to the table, you realize it is more profitable because the agency can deliver the app in approximately three months.
Well-used time management ensures efficiency and productivity, which means that you will get to the market much earlier.
If you are looking for the right solution, the best service, and an understanding of all your needs while creating an app, feel free to contact us because we can do it for you.
